מדריך DOM Scraping בתג מנג'ר
לא תמיד קל למצוא את הדלת הנכונה לפריסת קודים באתר, בייחוד כאשר מדובר בסיטואציה בה דרוש מזהה ייחודי כלשהו. דום סקרייפינג היא שיטה אחת לעשות זאת.
מאת: עמית אדלר
אחד מלקוחותינו ביקש לירות פייסבוק פיקסל בכל פעם שיש צפייה בעמוד מוצר באתר. זיהוי של עמוד מוצר אולי נשמע דבר של מה בכך עבור בן אדם; אבל איך נאמר זאת למכונה? איך נגרום לה להבדיל עמוד כזה מעמוד אחר?
במקרה המדובר, אין שום מזהה ייחודי ב-URL שעל פיו נוכל לדעת שמדובר בעמוד מוצר (אין תיקיית product, למשל). לפיכך נצטרך להשתמש במזהה אחר, שחוזר על עצמו אך ורק בעמודי מוצר באתר. לאחר שזיהינו את האלמנט, נוכל "לגרד" אותו מתוך העמוד (scrape) לצרכים שלנו.
חשוב לזכור ש- DOM Scraping הוא רק שיטה אחת לעשות זאת, ומומחה תג מנג'ר ודאי יצליח למצוא שיטות טובות יותר (Element Visibility למשל). נקודה נוספת שיש לזכור היא שחילוץ המידע מהאתר תלוי בכך שהמידע אכן קיים. אם מישהו יבצע שינוי במידע שעליו אנו נסמכים (למשל יהפוך את H3 ל- H2) – כל המדידה תיחרב. יש לקחת זאת בחשבון.

איך מגדירים DOM Scraping
DOM הוא בעצם גוף המסמך שעליו מדובר (Document Object Model), ובתוכו נמצאים עצמים במדרגים שונים. כותרת (title), ראש המסמך (head), גוף המסמך (body) וכן הלאה – כל אלו הם עצמים הנמצאים במדרג מסוים בתוך ה- DOM של מסמך HTML או XML.
אם נמשיך את הדוגמה בה פתחנו, ראשית עלינו למצוא אלמנט שחוזר על עצמו בכל אחד מעמודי המוצר בלבד (ולא בעמודים אחרים). לשם הדוגמה נניח שמדובר בשורת המחיר.
שלב 1 – הקמת משתנה מסוג DOM Element
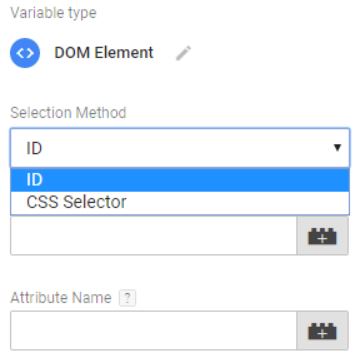
נפתח משתנה חדש מסוג דום אלמנט וניתן לו שם כלשהו.
האם לבחור ID או CSS Selector מתוך הדרופ דאון? הכול תלוי בשאלה מה קיים באתר.
ברמת העיקרון ID הוא מזהה ייחודי יותר מאשר CSS, שעשוי לחזור על עצמו בכמה מצבים בעמוד, ולכן עדיף להשתמש בו לצורך הזיהוי. אבל אם אין ID, אז גם מזהה CSS ישרת את המטרה.
שלב 2 – בדיקת האלמנט הרצוי
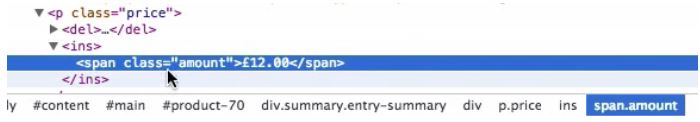
נקליק עכבר ימין על האלמנט הרצוי (במקרה זה המחיר), בחלונית נבחר Inspect Element ונבדוק בקונסולה איזה סוג מזהה עומד בפנינו – ID או CSS.
בדוגמה הזו אנו רואים שאין ID ולכן נבחר את אופציית ה- CSS במשתנה החדש שהקמנו. אבל איך מגדירים את ה-CSS כך שיתפוס בדיוק את המחיר המצוין בעמוד? (במקרה זה 12 יורו; במקרה אחר יכול להיות מחיר אחר).
לשם כך נחוצה היכרות ראשונית עם חוקי ה- CSS – בשורת המחיר, המודגשת בכחול, ניתן לראות שיש class שנקרא amount עטוף ב- span סביבו.
אם נעיף מבט בתחתית הקונסולה, בחלק המודגש בכחול מצד ימין – נראה כיצד מנוסח הסינטקס הנכון:
span.amount
מכיוון ש-span מגיע לפני amount הוא יקדים אותו, עם נקודה ביניהם, ללא רווחים.
זה בדיוק הקוד שיאפשר לנו לתפוס את המחיר ו"לגרד" אותו מהעמוד לצרכים שלנו (הפעלת טריגר או תג כאשר צופים בעמוד מוצר, למשל).
[בפועל יהיה עלינו לכתוב שורת קוד מדויקת יותר מאשר span.amount אבל קצרה יריעתו של המאמר הנוכחי מלהדגים זאת].
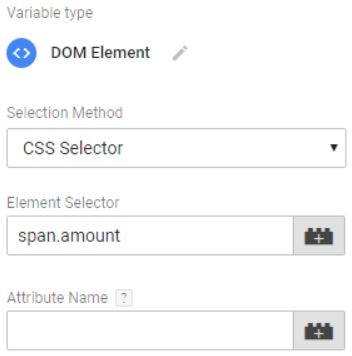
שלב 3 – הדבקת הקוד במשתנה החדש
כעת נעתיק את הקוד, נדביק אותו במשתנה דום אלמנט שהקמנו ונשמור (אין צורך לתת שם בתחתית):
שלב 4 – וידוא תקינות בתצוגה מקדימה
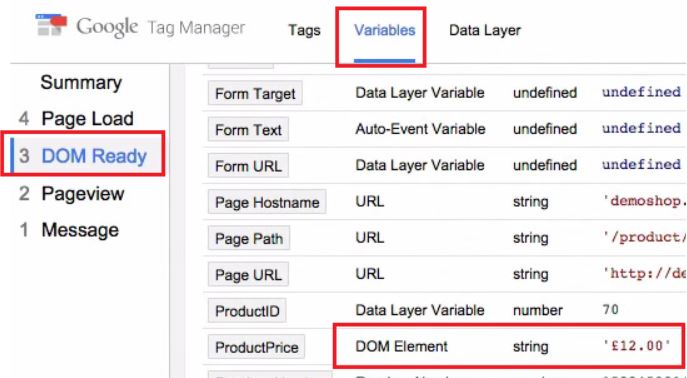
כדי לוודא שאכן הצלחנו ליצור משתנה ש"תופס" את המחיר (שהוא עצמו משתנה ממוצר למוצר), נקליק על כפתור התצוגה המקדימה בתג מנג'ר ונטען מחדש את העמוד המדובר באתר.
ברגע שתיפתח חלונית התצוגה בתחתית, ניגש ל"משתנים" בחלק העליון (כי יצרנו משתנה חדש מסוג דום אלמנט) ובתפריט הצדדי נבחר את האיוונט DOM Ready המעיד שגוף המסמך נטען במלואו.
נגלול למטה, עד שנראה את הדום אלמנט שלנו (שבדוגמה נקרא ProductPrice) מכיל את המחיר הנכון בעמוד. אם האלמנט מכיל מחיר שגוי או את הביטוי null – נדע שמשהו נעשה לא כשורה, ונבדוק את צעדינו עד לתיקון.
כעת נוכל להשתמש במשתנה החדש להפעלת טריגרים ותגים רלוונטיים לצרכים שלנו.
צפו בסרטון ההדרכה המלא: