איך מזהים את מקור התנועה הראשון לאתר
ברירת המחדל של גוגל אנליטיקס היא לתת קרדיט למקור התנועה האחרון. אבל מה אם נרצה לדעת מה היה גם מקור התנועה הראשון בשרשרת?
מאת: עמית אדלר
מכיוון שמסע הלקוח הוא אף פעם לא ליניארי – אלא נע ונד בין כמה וכמה דפדפנים, מכשירים ומקורות תנועה שונים – המרה שנקלטה אצלנו באתר היא בדרך כלל תוצאה של שרשרת פעולות ארוכה. המשתמש יכול לראות פרסומת אבל לחפש את האתר אחרי שבוע, להיכנס ורק אז להמיר.
כדי שנוכל לראות מי היה גם מקור התנועה הראשון – ולא רק האחרון – ניתן לשתול קוד שמבצע את המעקב. כך תעשו זאת באמצעות תג מנג'ר.

שלב 1 – הוספת קוד ג'אווה סקריפט בתג מנג'ר
לשם המעקב נצטרך קוד JS מותאם אישית, שיתפוס את המידע הנחוץ לנו. מכיוון שמדובר בקוד ארוך ומסורבל, ניתן להעתיק אותו כאן >>>
לאחר שהעתקנו את הקוד, נקים תג חדש ב-GTM מסוג Custom HTML ונדביק בו את הקוד שהעתקנו. ניתן שם כלשהו לתג ונצמיד לו טריגר All Pages.
שלב 2 – בדיקת תקינות הקוד
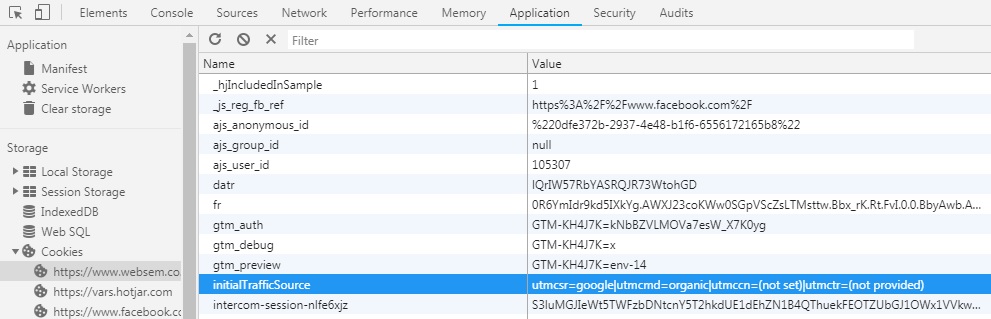
נקליק על מצב תצוגה תצוגה מקדימה ב-GTM ונבדוק שהתג החדש אכן נטען באתר. כעת ניגש לאתר המדובר ונפתח את כלי הפיתוח בדפדפן (אם מדובר בכרום – מקליקים על F12). בקונסולת הפיתוח ניגש לטאב Application, ובסרגל הצדדי ניגש ל- Cookies ונקליק על הדומיין של האתר בו אנו נמצאים כעת.
כעת נחפש עוגייה בשם initial traffic source ונוכל לראות מהיכן נכנסנו לאתר (במקרה הזה, מתוך גוגל אורגני כפי שניתן לראות בצילום המסך).
זה המצב הנוכחי – אבל האם הקוד יידע לבצע את עבודתו גם ממקור אחר?
כדי לראות את הקוד בפעולה, נצטרך קודם כל למחוק את העוגייה שזה עתה ראינו (initial traffic source – לחיצה על delete תסיר את העוגייה המודגשת).
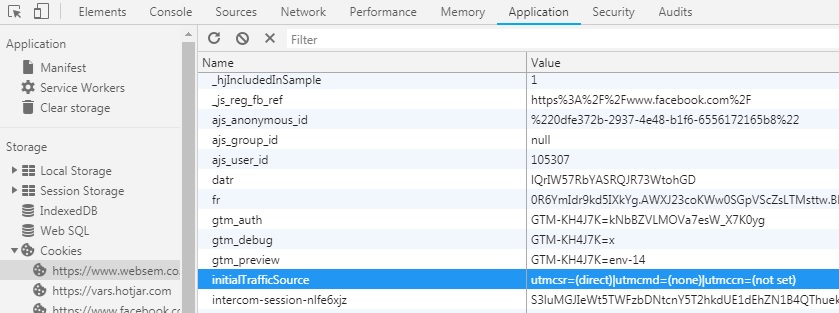
אחרי שמחקנו את העוגייה, נקליד בדפדפן את כתובת האתר המלאה (כדי ליצור מקור תנועה שונה מהמקור האורגני שראינו קודם).
כעת ניתן לראות שהעוגייה initial traffic source שינתה את נתוניה – מכיוון שהקלדנו את כתובת האתר ישירות בדפדפן, מקור התנועה הוא ישיר.
הערה חשובה – אם בדפדפן שלנו כבר יש עוגייה מסוג initial traffic source, תג מנג'ר לא ידרוס אותה. רק אם בדפדפן אין עוגייה מסוג זה, GTM ייצור אחת חדשה.
שלב 3 – יצירת משתנה חדש בתג מנג'ר
תג מנג'ר לא יודע לזהות לבדו את מקור התנועה הראשון, למרות שהצבנו קוד JS שאמור לעשות זאת. בפועל עלינו ליצור משתנה חדש שיעזור ל-GTM בפעולת הזיהוי.
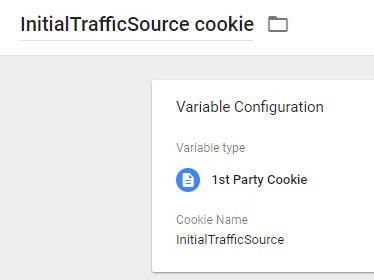
לשם כך ניגש לתג מנג'ר וניצור משתנה חדש מסוג first party cookie – ושם נקליד InitialTrafficSource (ניתן לכתוב זאת גם בשם העוגייה, לצורך זיהוי).

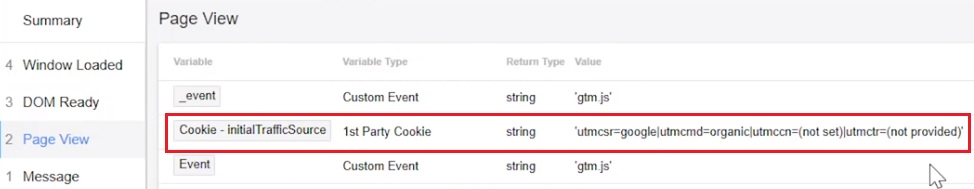
כדי לוודא שהמשתנה עובד בצורה תקינה, נרפרש את מצב התצוגה המקדימה בתג מנג'ר ולאחר מכן ניגש לאתר ונפרש גם אותו. בחלונית התצוגה המקדימה נקליק על אירוע כלשהו, לא משנה איזה (למשל page view), ובטאב variables נגלול למטה עד שנמצא את המשתנה החדש שהקמנו, יחד עם שרשור מקורות התנועה.

שלב 4 – שליחת המידע לאנליטיקס
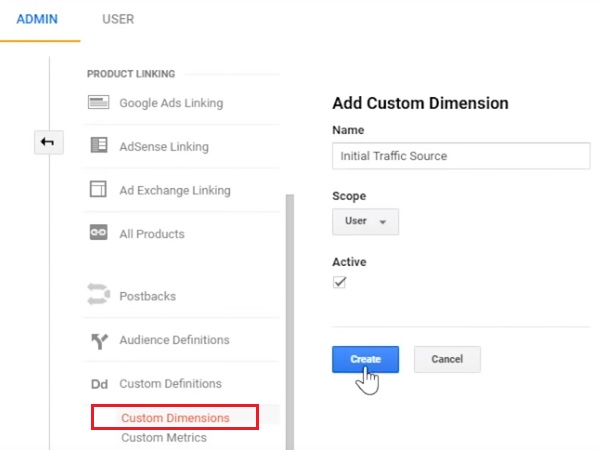
כעת עלינו לשלוח לגוגל אנליטיקס את שרשור מקורות התנועה בצורת Custom Dimension. כדי לעשות זאת ניגש לאדמין של אנליטיקס, וניצור קאסטום דימנשן חדש שהיקף הפעילות שלו היא "משתמש" (User). כך זה נראה:

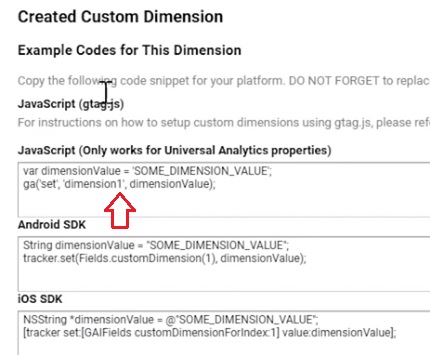
לאחר מכן אנליטיקס יציג לנו קוד חדש בעקבות השינוי. אם אנליטיקס מותקן דרך תג מנג'ר, כל מה שצריך לעשות הוא לבדוק איזה מספר מוצמד לביטוי dimension בחלק הראשון של הקוד. במקרה זה מדובר בספרה אחת, כפי שניתן לראות:

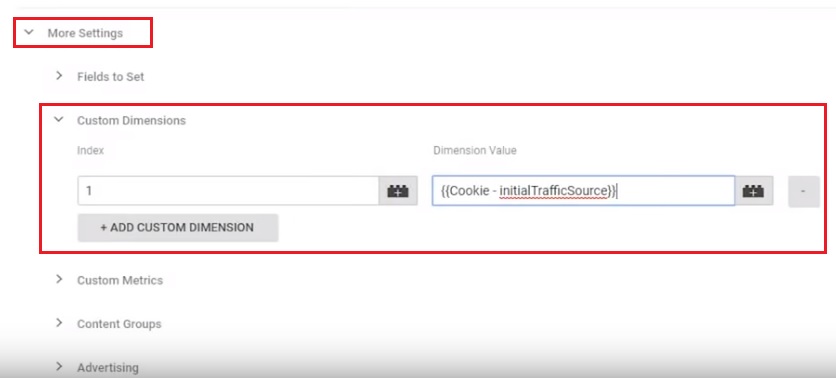
כעת ניגש למשתנה האנליטיקס ב-GTM, נקליק על More Settings ותחתיו נבחר Custom Dimensions. בחלונית Index נכתוב את הספרה 1 (כי זהו מזהה הדימנשן שהקמנו קודם לכן), ובחלונית השנייה נקליק על האייקון השחור בצד, ומתוך הרשימה נבחר את העוגייה שיצרנו (InitialTrafficSource).

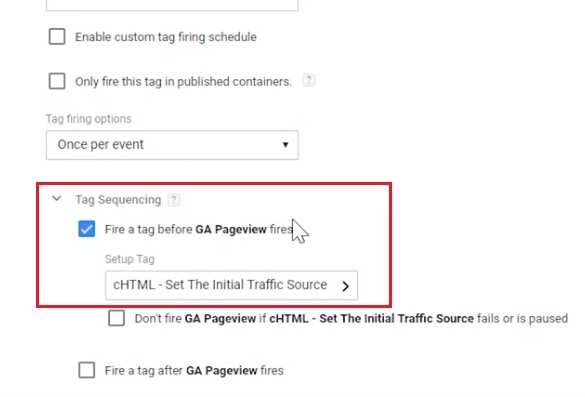
שלב 5 – יריית העוגייה לפני תג האנליטיקס
בשלב האחרון ניגש לתג האנליטיקס ב-GTM, נקליק על Advanced Settings וניגש לחלק התחתון שנקרא Tag Sequencing.
בחלק זה נסמן את התיבה הראשונה (fire tag before), ובחלונית שתיפתח לנו נקליק לפתיחת רשימה מוכנה מראש בה נבחר את ה- Custom HTML שהקמנו בתחילת המדריך.

הערה חשובה – מכיוון שהפעלנו את סדר הפעולות הכפוי הזה, אין צורך יותר שקוד ה- JS יפעל בכל עמודי האתר. לכן ניגש שוב לתג שהקמנו בהתחלה, ונסיר ממנו את הטריגר All Pages.
שלב 6 – בדיקת מקור התנועה הראשון בגוגל אנליטיקס
למרות שמומלץ קודם כל לבדוק תקינות בתצוגה המקדימה של GTM, נדלג על השלב הזה ונניח שהקוד פועל בצורה תקינה.
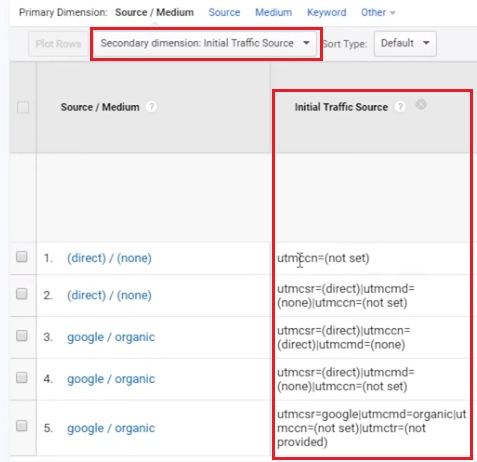
כדי לראות את מקור התנועה הראשון ניגש לדוחות התנועה באנליטיקס. לצד העמודה הקיימת של מקור התנועה האחרון, נקליק על Secondary Dimension ונחפש את הדימנשן החדש שיצרנו (initial traffic source).
כעת נפתחה עמודה חדשה שמראה לנו, לצד מקור התנועה האחרון, מה היה גם מקור התנועה הראשון:

בצורה כזו נוכל לראות מה היו מקורות התנועה הנוספים, שהביאו ליצירת ההמרה באתר. זה מעולה כדי להכיר מקרוב יותר את מסע המשתמש באתר ומחוצה לו.
רגע לפני סיום – חסרונות שחשוב להכיר
ראשית – המידע הזה לא מופיע מיידית באנליטיקס, אלא לאחר כמה שעות (24 שעות לכל היותר). כמו כן הוא לא מופיע בדוחות זמן אמת.
שנית – מכיוון שמדובר במעקב באמצעות עוגיות, מספיק שהמשתמש ייכנס לאתר מדפדפן אחר או ממכשיר אחר – והנתונים ישתנו ולא ייצגו את המציאות.
שלישית – אם יש לכם מעקב קרוס דומיין בין כמה אתרים, המידע אודות המקור הראשון יתויג כהפניה (Referral). לא ניתן לבצע Referral Exclusion במקרה הזה.
רביעית – אם משתמש נגנס לאתר לפני הטמעת המעקב הנ"ל, ייתכנו אי דיוקים בנתונים. הקוד אינו מאפשר מעקב רטרואקטיבי על פני זמנים מוקדמים יותר.
כדי להגיע לרמת דיוק גבוהה יותר, מומלץ ורצוי לבקש ממפתח / מומחה קוד לדחוף את המידע של initial traffic source לתוך הדאטה לייר. בצורה כזו המידע יישמר בצורה אמינה יותר.
מעבר לכך ניתן תמיד להשתמש בדוחות MCF באנליטיקס, המציגים את המידע בהתאם לסוגים שונים של קליקים (אחרון, ראשון וכן הלאה).
סרטון ההדרכה המלא: