גוגל תג מנג'ר (Tag Manager): הדבר הכי טוב שקרה בדיגיטל
נסו להיזכר בתקופה שלפני המצאת מנהל התגים של גוגל. כמה פעמים נאלצתם להתחנן לאנשי קוד ופיתוח שיעשו עבורכם פעולות נחוצות באתר? כמה פעמים הטרדתם אותם שוב ושוב, עד שכבר ממש לא היה נעים לשני הצדדים?
מאת: עמית אדלר
לא עוד.
God Almighty, we are free at last.
על מה כל הדרמה?
במקום להיכנס לממשק הניהול של האתר שוב ושוב, עבור כל קוד או צורת מעקב – תג מנג'ר מאפשר "להזריק" את הקודים הללו מבחוץ אל תוך האתר. במקום לבזבז שעות על גבי ימים בהתכתבויות בלתי פוסקות ובשיחות טלפון טורדניות, אתם יכולים לעשות באתר (כמעט) הכול בעצמכם. והכול בחינם!
רצוי וראוי להבין שתג מנג'ר מהווה בעצם סביבת פיתוח באתר. כל מי שיש לו גישה לסביבת הפיתוח הזו יכול לחולל באמצעותה ניסים, או לחילופין נזקים בל יתוארו. לכן כדאי מראש להגדיר מי רשאי לקבל גישה לקונטיינר, ובאיזו רמת הרשאה.
מה אפשר לעשות עם גוגל תג מנג'ר?
הרשימה גדולה מאוד, ויהיה קל יותר להגדיר מה לא ניתן לעשות עם הממשק המופלא הזה. אבל הנה כמה דוגמאות ליכולות של המערכת:
הטמעת קודי מעקב, המרות, רימרקטינג ועוד (פייסבוק פיקסל, גוגל אדוורדס, אנליטיקס ודאבל קליק; לינקדאין והרשימה יכולה להמשיך).
הטמעת קודי UX לשיפור המרות וחוויית משתמש (הוטג'אר, אופטימייזלי, Crazy Egg, גוגל אופטימייז ועוד).
ביצוע מעקבי המרות פשוטים עד מורכבים בכל פינה באתר (מעקב אחר קליקים, מילוי טפסים, צפיות בסרטונים, הורדת קבצים, שיחות טלפון וכן הלאה).
הטמעת קודים מורכבים למטרות שיווק וקידום האתר (Schema, קנוניקל וכן הלאה).
פתרון מצוין להטמעות שונות הדרושות באפליקציות.
הטמעות מורכבות של סקריפטים שונים.
ועוד…
איך זה עובד? מדריך תג מנג'ר בסיסי למתחילים
קודם כל חשוב לזכור, שכמו כל מוצר אחר של גוגל – גם תג מנג'ר עובד שינויים ושדרוגים בקצב איטי אך מתמשך. מה שנכון היום ייתכן שיהיה כבר ישן עוד שנה או שנתיים, לכן שימו לב לשינויים המתחוללים בחשבונכם.
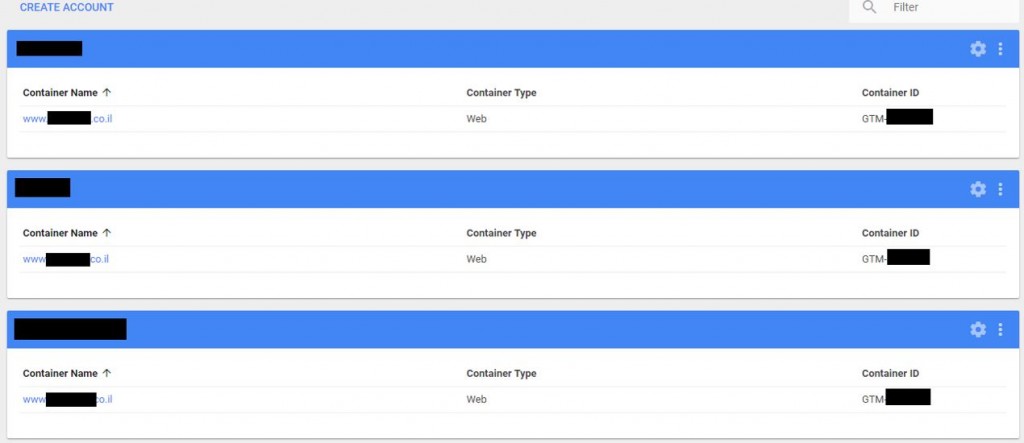
נרשמים חינם עם חשבון גוגל בכתובת tagmanager.google.com ולאחר מכן מקימים חשבון (Account) עבור כל נכס / לקוח שנרצה לנהל. בתוך כל חשבון אפשר להקים קונטיינרים (Containers) נפרדים, שהם בעצם הקוד שדרכו מתבצעת ההזרקה. אם אתם עובדים עם ריבוי לקוחות, מומלץ להקים תג מנג'ר נפרד לכל לקוח או אפילו חשבונות נפרדים בתוך אותו תג מנג'ר.
אחרי שהקמנו קונטיינר בתוך חשבון, נקבל קוד שאותו יש להטמיע פעם אחת בכל האתר בצורה ידנית (זו הפעם היחידה שבה נצטרך גישה לאתר עצמו ו/או למישהו שיעשה זאת עבורנו). בעבר הקוד הוטמע בשלמותו במקום אחד, אך כיום הקוד מפוצל לשני חלקים עיקריים: חלק עליון מוטמע קצת לפני תגית /head והחלק התחתון מוטמע בדיוק אחרי תגית body באתר. באתרי וורדפרס או ג'ומלה ניתן להתקין תוסף שמבצע את ההטמעה בלי סיבוכים.
כדי לוודא את תקינות ההתקנה של תג מנג'ר, מומלץ להשתמש בתוסף הדפדפן Google Tag Assistant. אם קיבלתם סמיילי ירוק משמע שההתקנה בוצעה כהלכה. גם סמיילי כחול עובר, אבל סמיילי אדום אומר שכנראה ההתקנה לא בוצעה נכון ויש לחזור ולבצע אותה שוב. רצוי לוודא שגרסת הטאג אסיסטנט שלכם היא העדכנית ביותר, אחרת הוא יציג לכם שגיאות למרות שההתקנה בוצעה כהלכה.
כדי לעבוד בצורה יעילה עם תג מנג'ר, חשוב להכיר את 3 הרכיבים הבסיסיים בכל קונטיינר:
1. תגים (Tags).
2. טריגרים (Triggers).
3. משתנים (Variables).
תג הוא האלמנט שמבצע את המעקב – קוד המרות, קוד אנליטיקס, רימרקטינג, סקריפטים ועוד. במערכת יש תגים מובנים שניתן להטמיע בקלות, ויש תגים שדורשים קוד מלא (כגון פייסבוק פיקסל).
טריגר הוא האלמנט שקובע מתי והיכן יתבצע המעקב – בדף מסוים באתר, בכל האתר, בכפתור מסוים, בתוך סרטון וכן הלאה. בלי טריגר התג לא יעבוד.
משתנה הוא האלמנט שעליו אנו מבצעים המעקב – כתובת עמוד, id, סוג class, סקריפט מסוים וכן הלאה. חלק מהמשתנים כבר פתוח לעבודה, וניתן להוסיף להם עוד מהרשימה או משתנים חדשים לגמרי. לפני שמתחילים רצוי לוודא שכל המשתנים הקיימים במערכת אכן מסומנים ופתוחים לשימוש; אחרת יקשה עליכם לאתר את פיסות המידע ליצירת מעקבים יעילים.
חשוב לזכור – תג מנג'ר עצמו אינו מציג את הנתונים שאחריהם הוא עוקב, אלא מבצע אך ורק את המעקב. כדי להציג את הנתונים תצטרכו להשתמש באנליטיקס, באדוורדס או בכל כלי רלוונטי אחר.
3 סוגים של הטמעות לדוגמה
מפאת קוצר היריעה לא נוכל להיכנס לפירוט אודות מעקבים מסובכים, ולכן ניתן דוגמאות בסיסיות ביותר כגון הטמעה של אנליטיקס, קוד המרות אדוורדס ומעקב אחרי מילוי טופס.
1. התקנת קוד אנליטיקס
אם עד היום נדרשתם להיכנס לאתר ולמצוא את המקום המדויק בו יש להתקין את קוד האנליטיקס במלואו, הרי שתג מנג'ר חוסך לכם את כאב הראש:
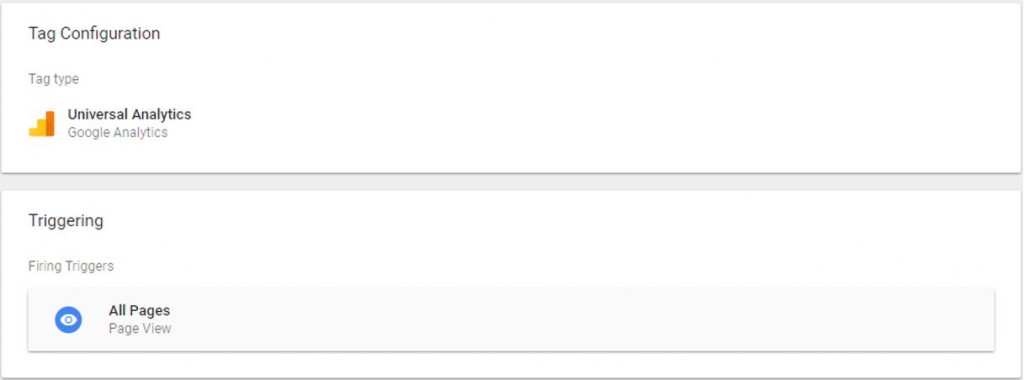
פותחים תג Universal Analytics חדש מהרשימה המוכנה מראש, ומדביקים אך ורק את המזהה המספרי של אנליטיקס: UA-XXXXXX.
פותחים טריגר חדש ובוחרים all pages מרשימת הטריגרים הקיימת (שהרי אנחנו רוצים שאנליטיקס יעבוד בכל עמוד ועמוד באתר).
בסיום מקליקים על Submit ולאחר מכן Publish.
לפני שעושים פבליש מומלץ תמיד לבצע Preview (תצוגה מקדימה) כדי לוודא שהקוד אכן פועל.
צפו בסרטון ההדרכה:
2. התקנת קוד אדוורדס / פייסבוק פיקסל
בניגוד לאנליטיקס, אותו יש ליישם בכל דף באתר, קוד ההמרות של אדוורדס נועד לפעול כאשר מתבצעת פעולה ספציפית יותר (בדרך כלל מילוי טופס או ביצוע רכישה אונליין). בהנחה שעם סיום הפעולה הרצויה, המשתמש מגיע לדף סיום (או "דף תודה"), נרצה שקוד ההמרות יפעל אך ורק כאשר דף התודה מוצג למשתמש – ולא בשום מצב אחר.
פותחים תג חדש בשם Adwords conversion ומדביקים את המספר הסידורי שלו (id). במידה שיש גם Label בקוד, מומלץ להדביק גם אותו.
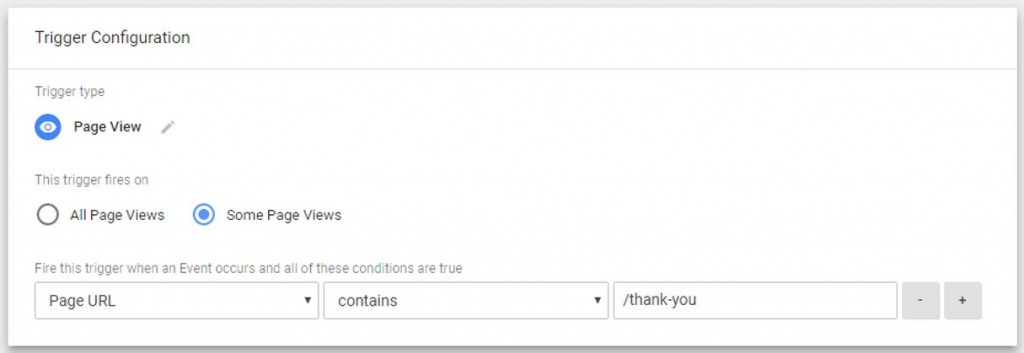
פותחים טריגר חדש שנקרא Page View ומגבילים אותו כך שיפעל אך ורק במצבים מסוימים (Some page views). באילו מצבים בדיוק? במצבים בהם כתובת העמוד (Page URL) מכילה את סיומת דף התודה: thank-you
לאחר מכן בודקים בתצוגה מקדימה האם הקוד פועל אך ורק בדף שרצינו, ועושים פבליש.
מכיוון שגוגל עברה לקוד המרות חדש מסוג gtag.js הנחיות ההטמעה עשויות להשתנות (רובן נשארו זהות, למעט כמה תוספות). כדאי לצפות בהדרכת הווידאו הזו כדי להבין מה השתנה.
הערת אגב – מה ההבדל בין page url לבין page path בתג מנג'ר? בעוד ש- page url מציין את כל כתובת העמוד מתחילתה ועד סופה, page path מציין אך ורק את הנתיב שאחרי הלוכסן הראשון, ללא פרמטרים נלווים (כלומר רק החלק המודגש בכתובת: https://websem.co.il/lets-go?gclid=1234).
אם מדובר בקוד רימרקטינג של אדוורדס ההטמעה מתבצעת בדרך כלל בכל עמודי האתר (Trigger = All Page).
כדי להטמיע את הפיקסל של פייסבוק יש לפתוח תג שנקרא Custom HTML, ושם להדביק את הפיקסל במלואו. לאחר מכן ממשיכים לעבוד כרגיל – בוחרים טריגר All Pages וכן הלאה.
3. מעקב אחר מילוי טופס
היכולות המופלאות ביותר של המערכת באות לידי ביטוי כאשר מדובר במעקבים. תארו לעצמכם שפרשתם רשת רגישה של קורי עכביש על פני כל האתר, וכל תזוזה הכי קלה ברשת תדווח לכם מה קורה.
בחלק מטופסי הצור קשר יש דפי תודה שאליהם אנו מגיעים עם סיום שליחת הטופס בהצלחה. במקרה כזה החיים קלים יותר, כי לא צריך את תג מנג'ר כלל – פשוט מדביקים את כתובת עמוד התודה בקטגוריית Goals בגוגל אנליטיקס, ויש לכם מעקב המרות ישיר.
תג מנג'ר מאפשר לקבל דיווח כאשר מישהו ממלא טופס גם ללא הגעה לדף תודה, ולבצע מעקב דרך גוגל אנליטיקס. במקרה הזה מדובר במעקב מורכב יותר, שמצריך תהליך הפוך מהשאר שתוארו עד כה:
פותחים טריגר חדש מסוג Form Submission ובוחרים באופציה All Forms (הפעם מתחילים דווקא מהטריגר, כדי לאתר את סוג האירוע שנוצר עם שליחת הטופס).
לאחר ששומרים את הטריגר, נכנסים לתצוגה מקדימה (Preview) ושולחים טופס ניסיון באתר (מקליקים על כפתור "שלח" יחד עם כפתור Esc). אחרי שקיבלנו את אישור השליחה, נביט בקונסולה של התצוגה המקדימה בתחתית האתר ונבדוק איזה אירוע נוצר בעקבות השליחה (לדוגמה: form class: form-submit).
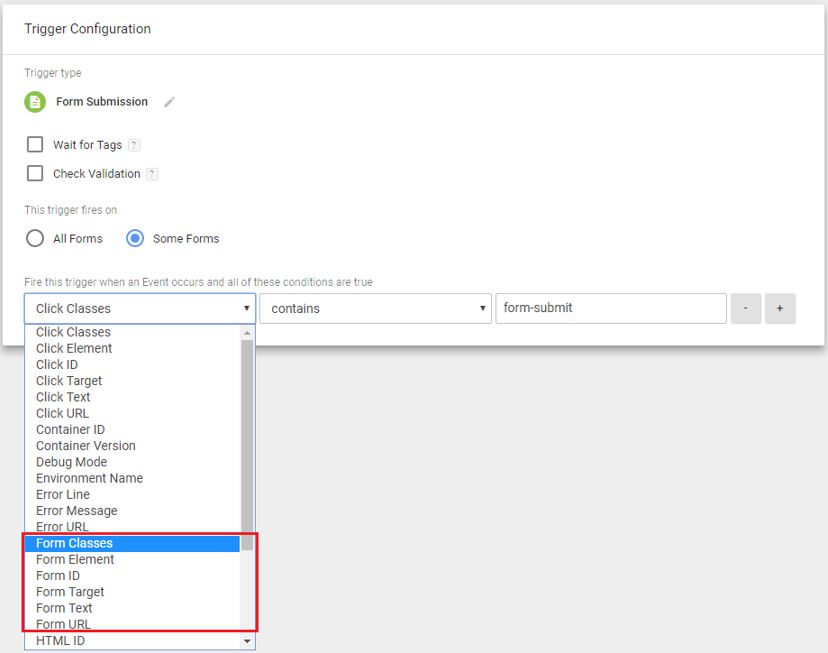
נחזור לטריגר שפתחנו מקודם, והפעם נבחר Some forms שמכילים form class עם הביטוי form submit (זה יכול להיות כל רכיב אחר שמקושר לטופס, כפי שניתן לראות באדום בצילום המסך).
מומלץ לסמן גם את שתי האופציות במרכז (Wait for tags, Check validation) על מנת לוודא שאכן הטופס נשלח, ולא ייווצר אירוע אם מישהו הקליק בטעות על "שלח" ללא מילוי הטופס. באופציית Check Validation נוכל גם להגדיר שהמעקב יתבצע בכל עמודי האתר, במידה שהטופס הוא אכן אלמנט רוחבי.
לאחר מכן חוזרים לתצוגה מקדימה (חשוב לרפרש אותה) ובודקים האם אכן האירוע נוצר כאשר הטופס נשלח. במידה שכן, יוצרים תג אנליטיקס חדש מסוג Event שאותו ניתן יהיה להגדיר אחר כך בגוגל אנליטיקס למעקב אחר מילוי הטופס.
אפשר להגביל את המעקב לעמוד מסוים בלבד, על ידי יצירת טריגר נוסף.
מכיוון שמעקב אחר טפסים הוא נושא מורכב יותר מהטמעת קודים מוכנים מראש, ניתן לגשת לנושא מכמה זוויות. הנה מדריך המציע 5 דרכים למעקב אחרי שליחת טפסים בתג מנג'ר.
לא הכול זהב בממלכת תג מנג'ר
חשוב לזכור ששום דבר אינו מושלם, ובכלל זאת גם התג מנג'ר. אומנם מדובר בסביבת פיתוח לכל עניין ודבר, המאפשרת לנו לבצע אינספור משימות, אך בה בעת חשוב לזכור שהמערכת אינה כל יכולה. הנה כמה סיבות לכך:
הטמעת קודים בשיטה הידנית הרגילה (Hard Coded), עדיין מביאה לדיוק טוב יותר מאשר הטמעה בתג מנג'ר. מומחה האנליטיקס נתן קריידרמן מזהיר מראש שייתכנו אי דיוקים בנתונים, בסדר גודל של עד 15 אחוזים. זה בהחלט לא מעט.
כל קוד או סקריפט כלשהם שהוטמעו בתג מנג'ר, נשארים אך ורק בתוך התג מנג'ר. אין אפשרות לראות אותם בקוד המקור (מבחוץ, מה שנקרא) ואין אפשרות לבצע עליהם שינויים מבחוץ. אם הסתמכתי על אלמנט רוחבי מסוים באתר (למשל, סוג ה- class של כותרת H2), ומישהו שלא היה מודע לכך שינה את זה – מה שהטמעתי בתג מנג'ר פשוט לא יעבוד.
הטמעות שבוצעו ידנית Hard Coded לא יעבדו בתג מנג'ר עד שתעבירו את כולן (אחת-אחת) פנימה. בתור אחד שיצא לו לעשות זאת בשלושה אתרים, כדאי לדעת שזו משימה מורכבת שדורשת ריכוז ומתודיות, ולפעמים עדיף אפילו להימנע מכך.
אם מישהו יצליח לקבל גישה לקונטיינר שלכם, הוא עלול לחולל נזקים קשים באתר. מכיוון שמדובר במערכת פיתוח מלאה המשתמשת בהזרקת קוד, אפשר לשתול בה קודים זדוניים שיעשו שמות באתר (ובכל מי שיידבק ממנו, אם מדובר גם בווירוסים וברוגלות).
רגע לפני סיום
כל מי שעובד עם תג מנג'ר באופן שוטף, לא יודע איך היה יכול להסתדר בלעדיו (ואיך בכלל הסתדר בלעדיו עד היום). השירות הזה ניתן כיום חינם, אז רק דמיינו לעצמכם מה יקרה אם וכאשר גוגל תחליט יום בהיר אחד להתחיל לגבות עבורו תשלום כלשהו.
הנה כמה מדריכים בעברית שיוכלו לסייע לכם עם תג מנג'ר:
3 סוגי מעקבים שכדאי להטמיע באתר
איך להטמיע קוד Google Forwarding Number
איך עוקבים אחרי "הוסף לסל" באתרי מסחר