איך עוקבים אחרי טופס AJAX בלי דף תודה [ב-4 שלבים פשוטים]
פעם החיים היו קלים: כמעט כל טופס ליצירת קשר שלח את המשתמש לדף תודה נפרד; אבל היום יש גם טופסי אג'קס שלא עושים זאת, ולכן דורשים שיטת מעקב שונה.
מאת: עמית אדלר
בראשית דרכי עם תג מנג'ר, גם אני הסתבכתי לא מעט עם הבעיה הזו. אומנם מנהל התגים של גוגל מאפשר לבחור בטריגר שליחת טופס (Form Submit); אבל מכיוון שיש טפסים שונים שפועלים בצורות שונות (חלקם מקוסטמים למוות), לא תמיד הטריגר הזה יעבוד בצורה תקינה.
למרבה המזל גוגל הוסיפה לתג מנג'ר טריגר מסוג Element Visibility, והוא בהחלט הופך את החיים לקלים יותר. ניתן לעקוב בקלות רבה יותר לא רק אחרי שליחת טפסים, אלא אף למדוד פעולות "זניחות" אחרות, שלא תמיד מחייבות ביצוע פעולה של ממש מצד המשתמש (כגון קליק).
למשל, אם נרצה לבדוק כמה פעמים נצפתה תמונה מסוימת בעמוד באתר – ניתן לעשות זאת עם Element Visibility. חכם להפליא ויכול לסייע ביצירת ההמרות הנחוצות באתר.
![]()
ההבדל בין טופס רגיל לטופס AJAX
כאשר מדובר בטופס רגיל עם דף תודה, המעקב פשוט מאוד ואפילו לא דורש תג מנג'ר. פשוט מעתיקים את הנתיב של דף התודה (למשל: /thankyou), מדביקים אותו כיעד חדש באנליטיקס – וזהו, יש לכם מעקב.
טופס צור קשר מסוג אג'קס, לעומת זאת, דורש שיטת פעולה שונה. מכיוון שהטופס לא שולח אותנו לדף תודה, ולמעשה משאיר אותנו באותו עמוד בדיוק – נצטרך למצוא סמן ייחודי אחר, שמורה לנו מתי הטופס נשלח.
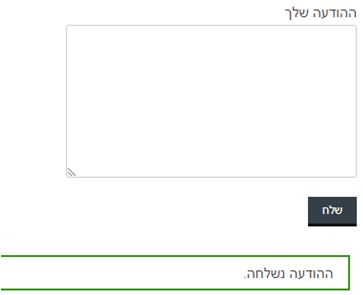
במקרה של טופסי AJAX, מדובר לרוב בהודעה טקסטואלית שמופיעה לאחר השליחה:
אומנם כל טופס אג'קס שולח את ההודעה למייל כלשהו; אבל אנו רוצים לבצע את המדידה גם מחוץ לתיבת המייל (אנליטיקס, אדוורדס, פייסבוק).
שלב 1 – מציאת הטריגר הנכון
כדי "לתפוס" את הודעת השליחה, נצטרך למצוא משהו בקוד שמייחד אותה.
בשלב זה אתם בטח שואלים – למה שפשוט לא נעקוב אחרי לחיצות על כפתור "שלח" בטופס? הרבה יותר פשוט.
טוב שאתם עוקבים.
אבל אם אכן נבחר לעקוב אחר קליקים על כפתור "שלח", אנו עלולים לקבל מדידה בכל פעם שמישהו מקליק על הכפתור – בין אם זה בטעות ובין אם זה בטופס שלא נשלח כי אחד השדות היה שגוי. חראם.
עדיף להיצמד לשיטה בטוחה שבה אנו עוקבים אחרי אלמנט שנוצר אך ורק לאחר שליחה מוצלחת של הטופס. כך נוכל לוודא שאנו עוקבים אחרי טופס שנשלח בהצלחה, ולא סתם אחרי קליק שגוי על כפתור "שלח".
כפי שציינתי בהתחלה, יש מצבים בהם הטריגר המוכן Form Submit עושה עבודה מצוינת. פשוט בוחרים בטריגר כולל אפשרות ה- Validation (כדי לוודא שהטופס אכן נשלח), ויש לכם מעקב מוכן בלי מאמץ. הצרה היא שזה לא עובד בכל טופס, ולכן יש לבדוק כמה סוגי טריגרים לפני שמוצאים את היעיל ביותר.
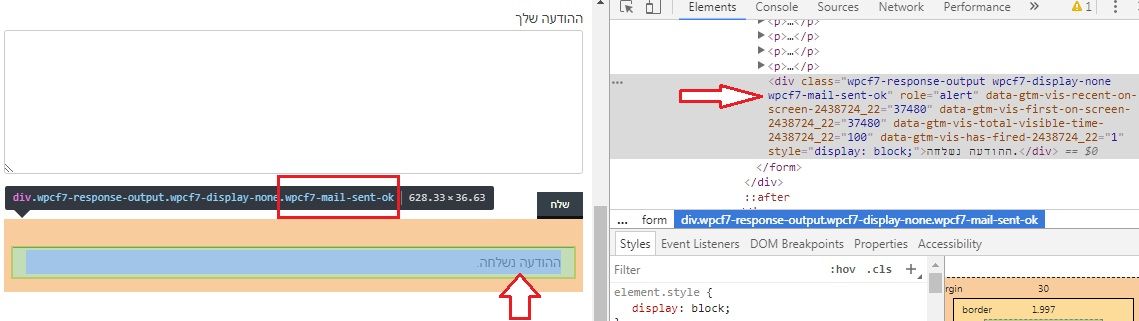
במידה ש- Form Submit הרגיל לא עובד – ניכנס לעמוד המדובר ונשלח הודעת טסט בטופס. לאחר שמתקבלת הודעת השליחה המוצלחת, נקליק עליה עם עכבר ימין ונבחר Inspect – כך זה נראה:
במקרה הזה מופיע קוד ייחודי שלא היה שם לפני כן, ואותו ניתן לראות בחלק השחור מעל לטופס (וגם בקונסולת הדפדפן בצד ימין). לצורך המעקב לא נצטרך את כל הקוד, אלא רק חלק ממנו (שימו לב שחלקי הקוד מופרדים אחד מהשני עם סימני נקודה בתחילתם, כך שבעצם יש לו 3 חלקים).
נבחר את החלק השלישי והאחרון שמכיל את הסיומת, כולל הנקודה בהתחלה מצד שמאל:
.wpcf7-mail-sent-ok
זהו הקוד הייחודי שמופיע רק כאשר הטופס נשלח. אם נחפש אותו בעמוד הטופס לפני השליחה, לא נוכל למצוא אותו (וכך למעשה נוודא שהוא אכן נוצר רק אחרי שליחה, ולא בעת לחיצת סרק).
חשוב לזכור ששורת הקוד המדוברת עשויה להשתנות מאתר לאתר ומטופס אחד למשנהו. הקוד שמוצג כאן, למשל, מתאים רק לטופסי צור קשר מסוג Contact Form 7 הנפוצים באתרי וורדפרס, אבל לא לאתרים אחרים. בכל אתר תצטרכו לבדוק מהי שורת הקוד הייחודית לו, שמופיעה יחד עם הודעת השליחה של הטופס.
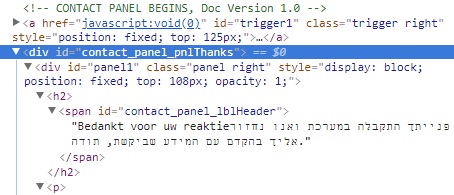
הנה דוגמה לטופס אחר לחלוטין באתר קוד סגור, המפיק קוד זיהוי שונה עבור הודעה השליחה של הטופס. הפעם יש צורך להשתמש ברכיב ה- ID בטריגר, ולא ב- CSS Selector כמו בדוגמה הקודמת:
שלב 2 – הוספת הטריגר בתג מנג'ר
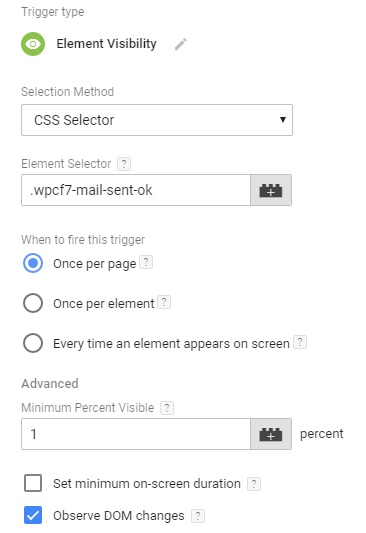
אחרי שמצאנו את הקוד הייחודי לשליחת הטופס, נפתח טריגר חדש מסוג Element Visibility בתג מנג'ר.
בטריגר הזה נבחר CSS Selector ונדביק את הקוד הייחודי שמצאנו, בתיבה מתחתיו:
בנוגע לשאר האפשרויות בחלון הטריגר:
אנו רוצים שהאירוע יתרחש רק פעם אחת בדף (Once per page), וכמו כן נקבע את מינימום הנראות ל-1 אחוז (לא בגלל שזה חשוב, פשוט לא נוכל לשמור את הטריגר).
החלק הכי חשוב בשלב זה – חובה לסמן Observe DOM changes, אחרת המעקב לא יתבצע (זוכרים? הודעת השליחה צצה באופן דינמי, לכן תג מנג'ר חייב לעקוב אחרי שינויים בדף).
לאחר שסיימתם שמרו את הטריגר.
שלב 3 – יצירת תג אנליטיקס מסוג "אירוע"
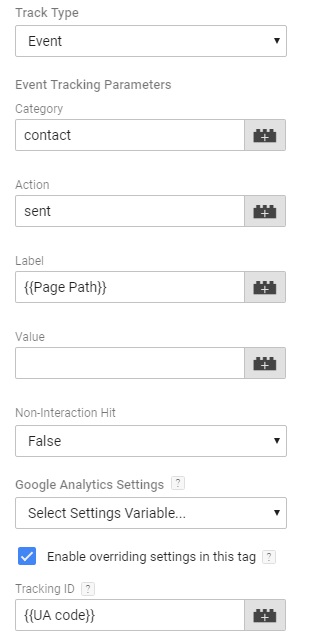
ממשיכים ליצירת תג אנליטיקס מסוג Event, שישלח את הנתונים לגוגל אנליטיקס:
בוחרים שם לקטגוריה ולפעולה, ואם הטופס נמצא בצורה רוחבית בכל עמודי האתר – מומלץ להוסיף בלייבל משתנה מסוג page path, כדי שנוכל לדעת באיזה עמוד נשלח הטופס. אם הטופס נמצא רק בעמוד אחד, אין בכך צורך.
לאחר שסיימתם שמרו את התג, חברו אותו לטריגר והקליקו על שמירה ופרסום.
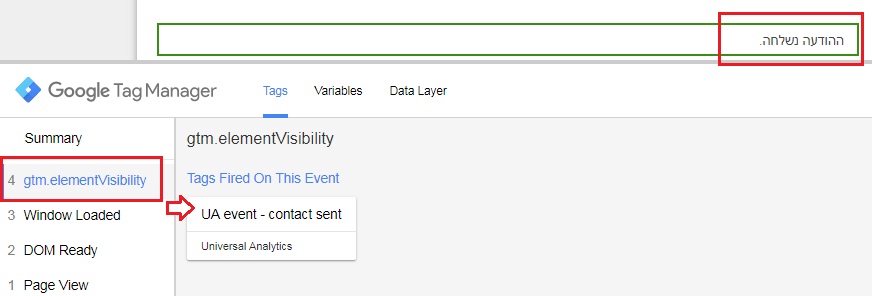
בשלב זה מומלץ מאוד לבצע בדיקה מקדימה בתג מנג'ר (Preview), כדי לוודא שהתג אכן נורה והמעקב תקין. כפי שניתן לראות, התג שנורה ב- element visibility הוא אותו תג שהקמנו.
שלב 4 – הצגת הנתונים באנליטיקס
בשלב האחרון תוכלו לבחור באחת משתי אפשרויות להצגת המדידה:
1. להשאיר את המדידה בפורמט של אירוע, ואז אין צורך להוסיף דבר באנליטיקס. מכיוון שכבר יצרתם איוונט בתג מנג'ר, פשוט נכנסים לדוח Behavior >> Events ושם ניתן לראות כל שליחת-טופס מרגע זה והלאה (ניתן גם בדוח זמן אמת, עד 30 דקות מרגע השליחה).
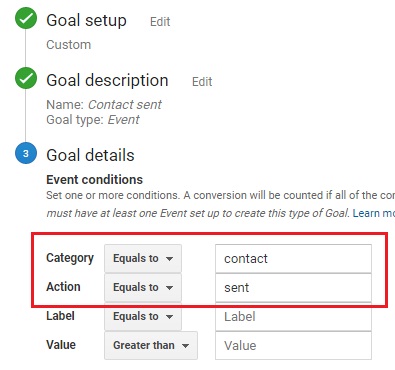
2. ליצור יעד חדש באנליטיקס מסוג Custom Goal >> Event, דבר שיצריך מכם להקים אותו בהתאם לתג שפתחתם בתג מנג'ר (בדיוק אותם שמות לקטגוריה ולפעולה בשני המקומות):
לאחר שסיימתם לחצו על שמור – וכעת יש לכם מדידה שתופיע בדוחות הסטנדרטיים באנליטיקס (בניגוד לאירועים שמופיעים בדוח נפרד משלהם). בנוסף ניתן להציג את המידע, הן Event והן Goal, גם בדוחות דאטה סטודיו הנשלחים ללקוח.
בהצלחה!